編集サイトでは、フリーページ、ブログ、トピックス、メールフォームの4種類のコンテンツやページを作成することができ、それらのコンテンツをリスト化してサイトの構成をツリー状に表したものが「コンテンツリスト」です。
1. コントロールパネルの[作成] → [コンテンツリスト]をクリックします。

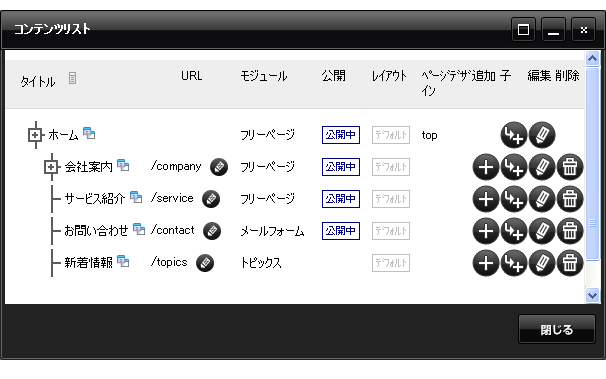
2. “コンテンツリストダイアログ”が表示されます。

・タイトル
各コンテンツのタイトルがツリー状に表示されます。コンテンツの下に階層がある場合は、タイトルの前に[+]ボタンが付きます。[+]ボタンをクリックすると下の階層が展開され、[-]ボタンに変化します。また、[-]ボタンをクリックすると階層は折りたたまれ、[+]ボタンに戻ります。
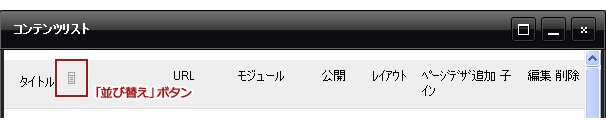
さらに、「タイトル」横の[並び替え]ボタン![]() をクリックすると、コンテンツ順を並び変えることができます。(詳しくは、下記の「コンテンツの並び替え」を参照してください。)
をクリックすると、コンテンツ順を並び変えることができます。(詳しくは、下記の「コンテンツの並び替え」を参照してください。)
・URL
各コンテンツのURLです。 「/xxxx」の「/」の前はホームページのアドレスになります。
ホームページのアドレスが「http://democms0123.com」、コンテンツのURLが「/blog」となっている場合、そのコンテンツの正式なURLは「http://democms0123.com/blog」となります。
・モジュール
「フリーページ」や「ブログ」「トピックス」など、コンテンツの種類が表示されます。
・公開
各コンテンツのステータス(![]() ・
・![]() ・
・![]() )が表示されます。アイコンの表示がないコンテンツや一部コンテンツでは常に公開状態となり、ステータスの選択ができません。
)が表示されます。アイコンの表示がないコンテンツや一部コンテンツでは常に公開状態となり、ステータスの選択ができません。
レイアウト
ブロックレイアウトのレイアウト設定が個別設定かデフォルト設定かが表示されます。
→ブロックレイアウトについてはこちら
ページデザイン
各コンテンツで使用しているページデザインのテンプレートが表示されます。
![]()
![]()
[追加]、[追加子]ボタンです。新しくコンテンツを作成します。(詳しくは下記の「コンテンツの追加」を参照してください。)
![]()
[編集]ボタンです。各コンテンツを編集したり、設定を変更します。(詳しくは下記の「コンテンツの編集」を参照してください。)
※ボタンアイコンが表示されていない場合は、コンテンツを編集することはできません。
![]()
[削除]ボタンです。コンテンツを削除します。子階層がある場合は一緒に削除されますのでご注意ください。
※ボタンアイコンが表示されていない場合は、コンテンツを削除することができません。
3. [閉じる]ボタンを押してダイアログを閉じます。
[並び替え]ボタン![]() をクリックすると、ボタンの右に▼マークが現れます。その状態で、移動したいコンテンツをドラッグして好きな位置に移動させます。ただし、階層を変更することはできません。
をクリックすると、ボタンの右に▼マークが現れます。その状態で、移動したいコンテンツをドラッグして好きな位置に移動させます。ただし、階層を変更することはできません。
移動完了後、再度[並び替え]ボタンをクリックして終了です。

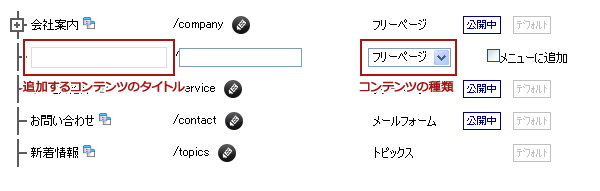
1. [追加]ボタン![]() をクリックすると、そのコンテンツの下に入力欄が表示されます。
をクリックすると、そのコンテンツの下に入力欄が表示されます。
※下の階層にコンテンツを追加する場合は[追加子]ボタン![]() をクリックしてください。
をクリックしてください。
2. 新しいコンテンツのタイトルを入力し、コンテンツの種類を選択します。

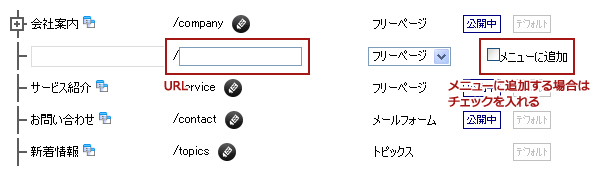
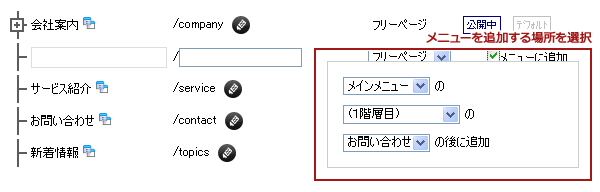
3. さらに、そのコンテンツのURL(任意の文字列)を小文字の半角英数字で入力して、コンテンツを追加する際に同時にメニューに追加する場合は「メニューに追加」にチェックを入れます。

4. 表示されたプルダウンから、メニューのどこに追加するかを選択します。

5. [保存]ボタン![]() をクリックすると完了です。
をクリックすると完了です。
[追加]ボタンは、そのコンテンツと同じ階層に新しくコンテンツを追加しますが、[追加子]ボタンはその階層の直下に新しくコンテンツを追加するボタンです。
コンテンツの設定やページの編集をすることができます。
ページを編集することができます。詳しい編集の仕方は、編集方法等を参照してください。
該当ページをモバイル用に編集することができます。詳しい編集の仕方はモバイルの編集方法を参照してください。
各コンテンツの設定を行います。ダイアログに記載されている項目はコンテンツの種類によって異なりま