商品の登録
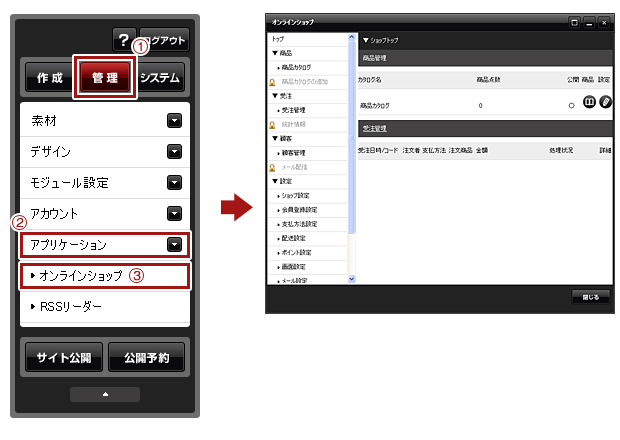
1. コントロールパネルの[管理] → [アプリケーション] → [オンラインショップ]でオンラインショップダイアログを開きます。

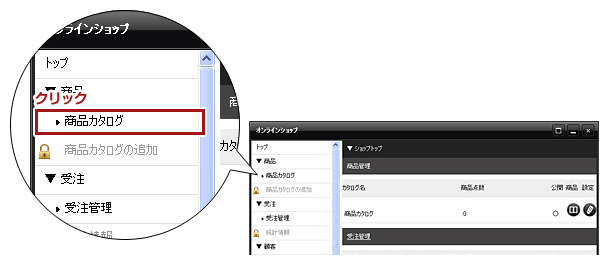
2. ダイアログの左側のメニューからカテゴリーを追加したい商品カタログをクリックします。
※最初の状態では下記のように[商品カタログ]となっています。
※商品カタログを複数登録している場合はカタログ名が左側メニューに表示されます。

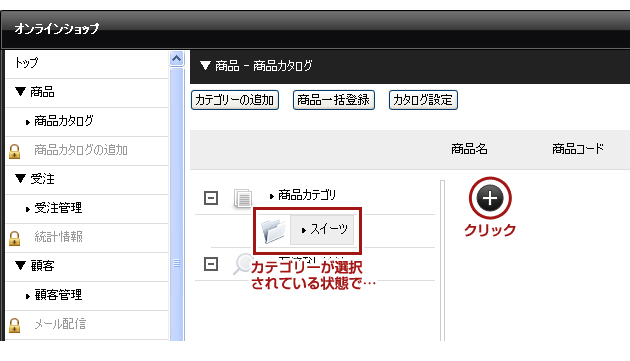
3. 商品を登録したいカテゴリーを選択し、右側にある![]() ボタンをクリックします。
ボタンをクリックします。

4. 任意の商品コード(半角英数字とハイフン「-」のみ使用可)、商品名、販売金額を入力し、[追加]を押します。

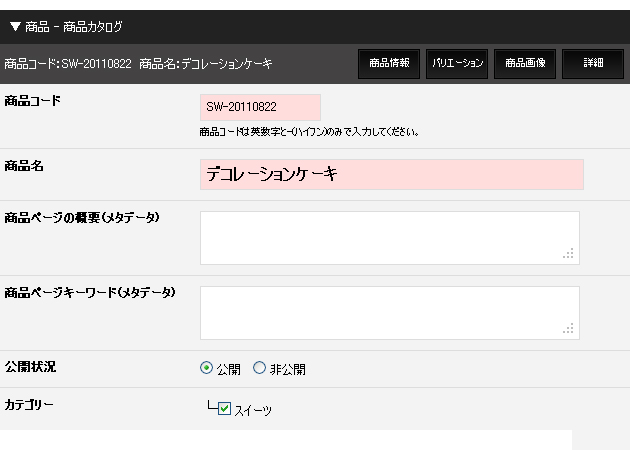
5. 商品の情報を入力します。

- 商品ページの概要(メタデータ)
商品の説明文を100文字以内を目安に設定します。検索サイトによっては、検索された際にページの説明文として適用されます。 - 商品ページのキーワード(メタデータ)
商品に関連するキーワードを設定します。1行に1つのキーワードで、10ワードを目安に設定します。検索サイトによっては、無視される場合もあります。 - 公開状況
商品の公開、非公開を設定します。 - カテゴリー
商品のカテゴリーにチェックを入れます。複数カテゴリーに登録が可能です。 - 商品キャッチコピー
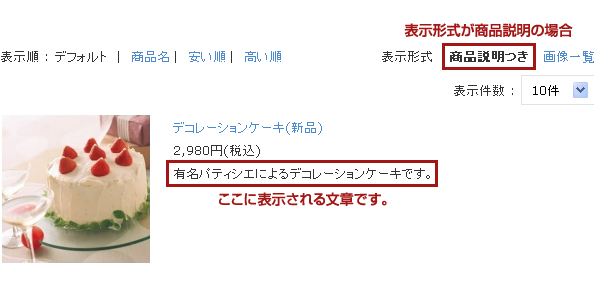
商品の一覧が表示されるページで、表示形式を「商品説明付き」に変更すると表示される文章です。

- 商品状態
商品の状態が中古品や再生品の場合は変更してください。 - 課税区分
選んだ区分により自動で消費税が計算されます。 - 表示定価
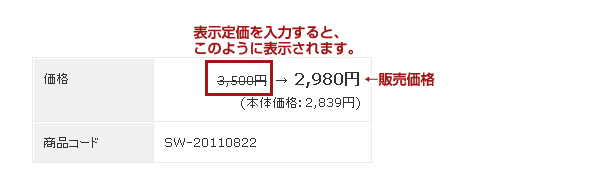
販売価格と定価が異なる場合、表示させたい定価の金額を入力します。 - 表示販売価格
販売する金額を入力します。

- ポイント
商品ごとにポイントの付与率を変更したい場合は、「個別指定」にチェックを入れ、付与率を指定します。
また、会員グループごとに付与率を設定することも可能です。その際は「グループ別個別指定」にチェックを入れて、この商品を購入した場合の各グループの付与率を設定します。
※会員グループが複数設定されていない場合は、設定項目が表示されません。 - 配送業者・送料設定・配送種別・メール便対応
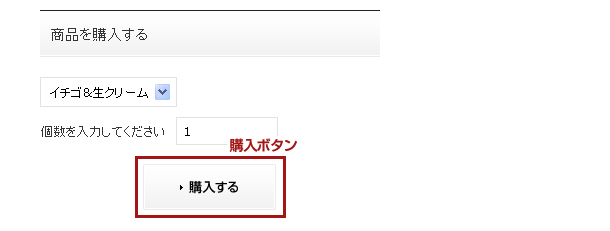
この商品の配送方法を設定します。 - 購入ボタン
購入ボタンを表示しない場合は、消費者は商品を購入することができません。
商品を購入させないカタログとして使用したい場合は、「表示しない」を選択します。

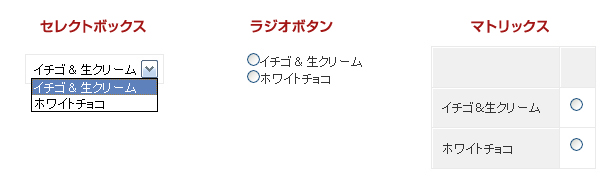
- バリエーション選択欄表示形式
色違いやサイズ違いなど、同一商品でバリエーションがある場合の表示方法を選択します。
※バリエーションで金額が変わる場合は枝番は使用できません。別途商品を登録してください。

- Twitter つぶやくボタン
登録した商品をTwitterでつぶやいてもらうボタンを設置します。

- Facebook いいねボタン
登録した商品をFacebookで紹介してもらういいねボタンを設置します。

- 在庫
在庫管理をするかどうかを選択します。 - 現在在庫数
現在の在庫数を入力します。 - 商品登録日
商品の登録日を入力します。
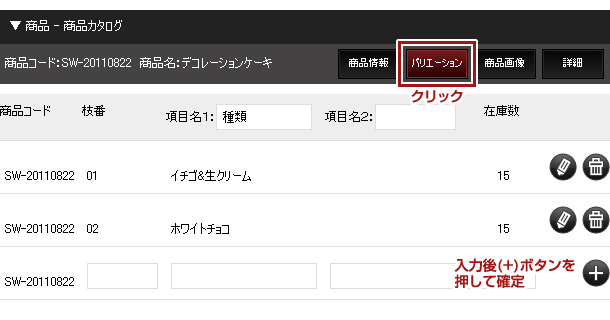
6. 登録する商品にバリエーションがある場合は【バリエーション】タブをクリックし、バリエーションを入力します。
※バリエーションで金額が変わる場合は枝番は使用できません。別途商品を登録してください。

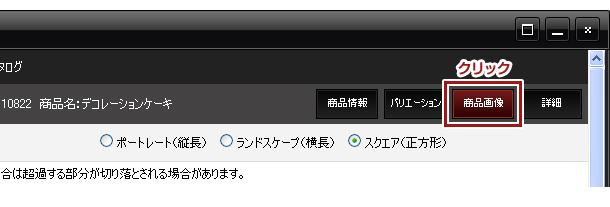
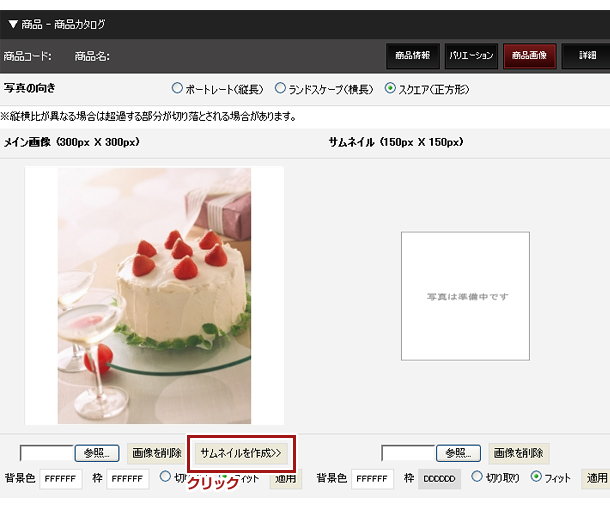
7. 【商品画像】タブをクリックして、商品画像を登録します。

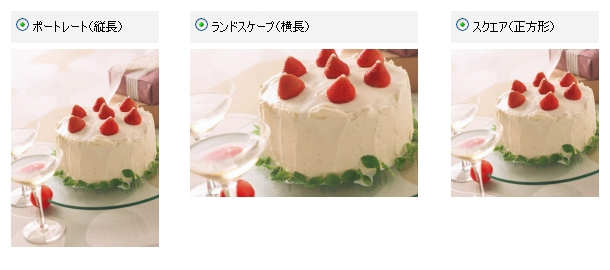
8. 写真の向きを選択します。

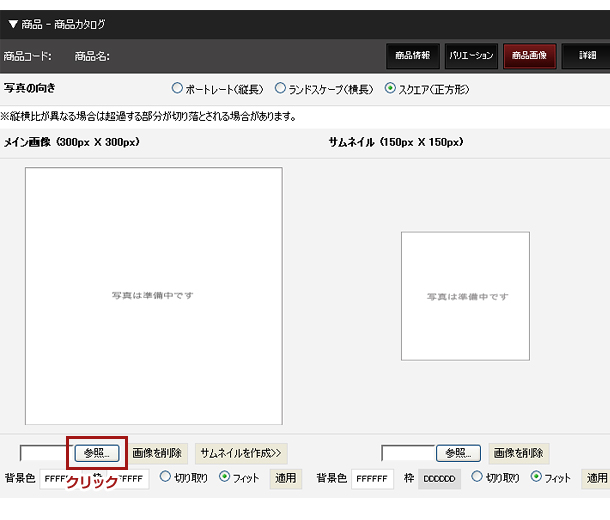
9. [参照]ボタンをクリックして、商品画像として使用したい画像を選択します。
※画像を変更したい場合は、[画像を削除]ボタンをクリックします。

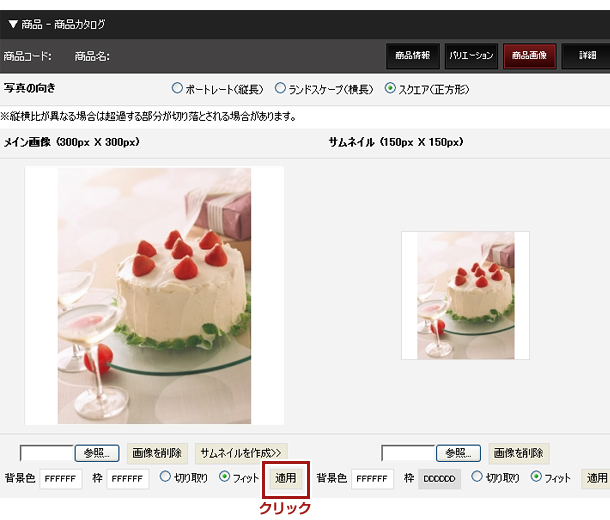
10. [サムネイルを作成]ボタンをクリックすると、右側にサムネイル画像が自動で作成されます。

11. 画像の体裁を整え、[適用]ボタンをクリックします。

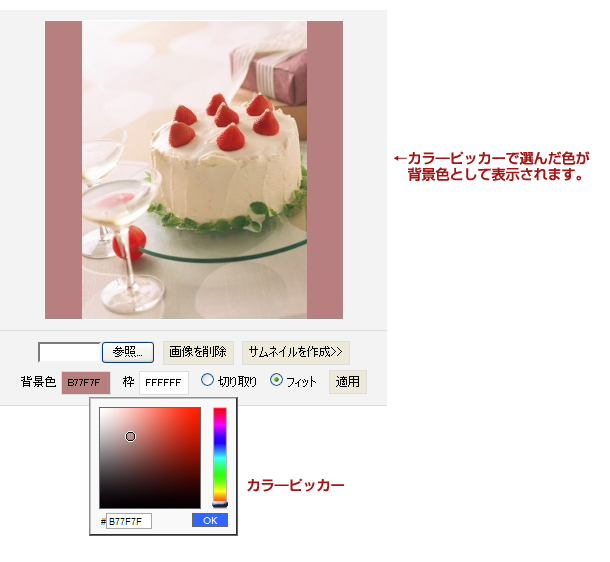
- 背景色
フィットを選択すると、選んだ写真の向きや写真のサイズにより表示される背景の色を変更することができます。
背景色のボックスをクリックするとカラーピッカーが表示されますので、設定したい色を選び[OK]を押します。
※プレビューに反映させるには[適用]ボタンをクリックしてください。

- 枠
画像の周りに表示される枠の色を設定することができます。
枠のボックスをクリックするとカラーピッカーが表示されますので、設定したい色を選び[OK]を押します。
※プレビューに反映させるには[適用]ボタンをクリックしてください。 - 切り取り
選択した写真の向きと取り込んだ写真のサイズによりはみ出た部分を切り取って表示します。 - フィット
選択した写真の向きと取り込んだ写真のサイズをフィットさせて表示します。
※取り込んだ写真の縦横の比率は変わりません。サイズ等によっては背景が表示されます。

12. サブ画像がある場合は、サブ画像を10~12の方法で登録します。

13. 商品の詳細説明を掲載したい場合は、【詳細】タブのエディター部分にテキストや画像を入力します。
何かテキストや画像を入力した後、商品詳細ページでコンテンツパーツを使用することも可能です。
14. [OK]ボタンをクリックして完了です。